Vtimes chrome integration
Install the Vtimes
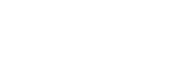
Search for "Vtimes" in the chrome app store

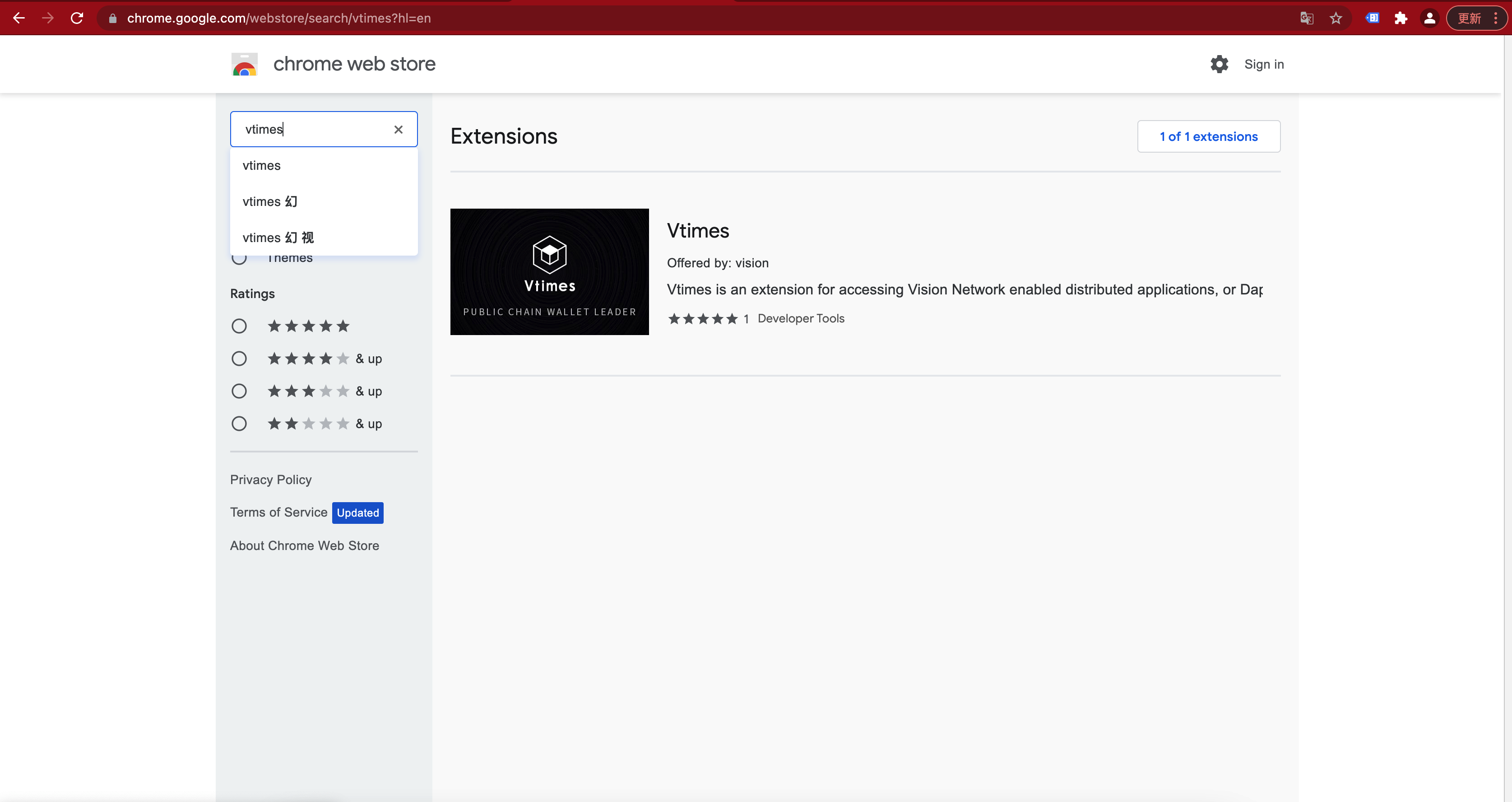
Click to enter the plug-in details to install

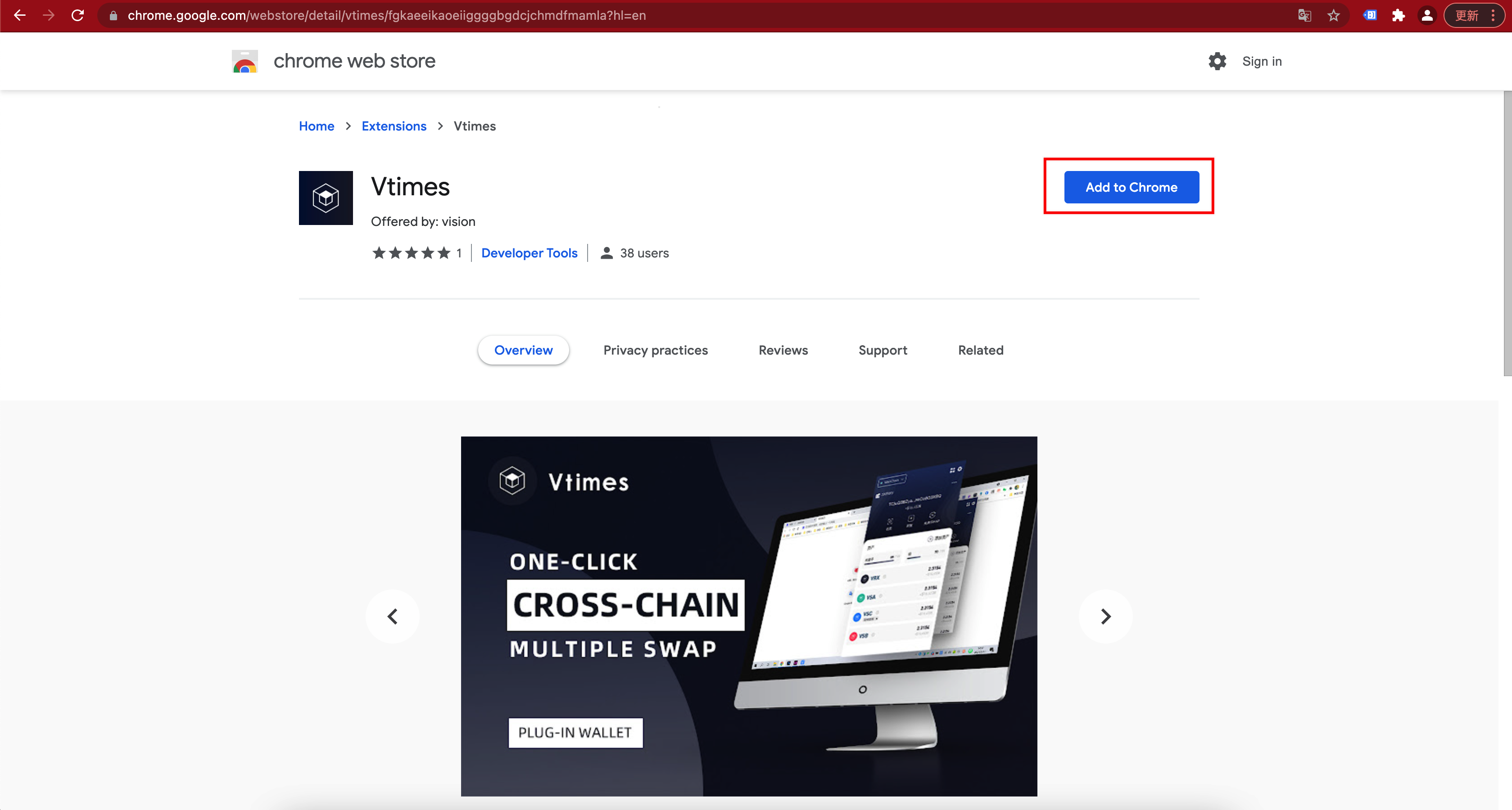
Log in to the Vtimes wallet to complete the visionweb integration

VisionWeb instance visionweb integrated into the browser code example
_bindVisionWeb() {
if(window.visionWeb !== undefined)
logger.warn('VisionWeb is already initiated. Vtimes will overwrite the current instance');
const visionWeb = new VisionWeb(
new ProxiedProvider(),
new ProxiedProvider(),
new ProxiedProvider()
);
visionWeb.extension = {}; //add a extension object for black list
visionWeb.extension.setVisited=(href)=>{
this.setVisited(href);
};
this.proxiedMethods = {
setAddress: visionWeb.setAddress.bind(visionWeb),
sign: visionWeb.vs.sign.bind(visionWeb)
};
visionWeb.vs.sign = (...args) => (
this.sign(...args)
);
window.visionWeb = visionWeb;
},
Use the injected visionweb instance directly on the browser side
let visionweb = window.visionweb
Updated about 4 years ago